اطلاع از اصول کلیدی طراحی تجربه کاربری و ابزارهای آن که توسط حرفهایها مورد استفاده قرار میگیرد تا حد زیادی بر کسبوکار شما در دنیای دیجیتال اثر مثبت میگذارد. آیا تا به حال به وبسایت یا اپلیکیشنی که زیاد از آن استفاده میکنید؛ فکر کردهاید؟ این که چقدر میتوانید اطلاعات لازم را به راحتی از آن به دست بیاورید؟ چطور با یک کلیک میتوانید چیزی که میخواهید بخرید و فردا تحویل بگیرید؟ و این که چقدر سریع به سوالات شما پاسخ میدهد توجه کردهاید؟
حالا به افرادی فکر کنید که وب سایت درست میکنند. هدف آنها از ساخت وبسایت ارائه ویژگیهایی است که استفاده از سایت را آسان میکند، اطلاعات لازم را به شما ارائه میدهد و امکان میدهد که هنگام چالش و نگرانی خود، تصمیمات هوشمندانهای بگیرید.
UX چیست؟
Ux یا تجربه کاربری بر روی تجربه نهایی کل کاربران از جمله احساسات، درک و پاسخ آنها به محصول، سیستم یا خدمات یک شرکت تمرکز دارد. UX با معیارهایی مانند دسترسی، راحتی و سهولت استفاده تعریف میشود. هر یک از این عوامل در کنار هم به تجربه کلی مشتری کمک میکند. با گذشت زمان و پیشرفت فناوری، نحوه تعامل و ترجیحات کاربران به سرعت در حال تغییر است.
اهمیت UX یا تجربه کاربری چیست؟
User experience یا تجربه کاربری مهم است، به همین دلیل است که طراحی UX یک سرمایه گذاری ارزشمند به شمار میرود. حتی یک تجربه منفی در برنامه یا وب سایت شما کافی است تا مشتریان بالقوه را دور کند و منجر شود به این که آنها مستقیماً به سایتهای رقبای شما بروند. WebFX گزارش می دهد که ۸۹٪ از مصرف کنندگان پس از اینکه تجربه کاربری بدی در یک وبسایت فروشگاهی داشتهاند از سایت رقیب خرید میکنند.
درواقع طراحی UX برای کمک به درگیر نگه داشتن مشتریان بالقوه در سفر و حرکت آنها در امتداد مسیری از کلیک اولیه تا تبدیل نهایی بسیار مهم است.
طراحی تجربه کاربری یا UX چیست؟
طراحی UX به فرآیند افزایش سطح رضایت کاربر از یک محصول یا خدمات با بهبود عملکرد، سهولت استفاده و راحتی آن تعریف میشود. هر چه طراحی تجربه کاربری بهتر انجام شود، کاربر با سایت شما بهتر ارتباط برقرار کرده و سایت شما از نظر گوگل با اهیمت میشود که این خود بر سئو سایت اثر مثبت دارد. بر اساس تعریف Interaction Design Foundation طراحی تجربه کاربری درباره ایجاد وبسایتی است که تجربه معنادار و مرتبط با کاربران را ایجاد میکند. در طراحی تجربه کاربری دستهبندیهای مختلفی وجود دارد:
۱. طراحی تعاملی
طراحی تعاملی (IxD) یکی از زیرمجموعههای طراحی تجربه کاربری است و به معنای تعامل بین یک کاربر و یک محصول است که هدف از این تعامل رضایت کابر است.
۲. طراحی بصری
طراحان در طراحی بصری، از تصاویر، عکاسی، تایپوگرافی، فضا، طرحبندی و رنگ برای بهبود تجربه کاربری استفاده میکنند. برای داشتن طراحی بصری موفق، اصول طراحی هنری از جمله تعادل، فضا و کنتراست بسیار مهم است. رنگ، شکل، اندازه و سایر عناصر نیز بر طراحی بصری اثر میگذارند.
۳. تحقیق درمورد کاربر
تحقیق درمورد کاربر آخرین عنصر اصلی طراحی UX است. با این کار شرکتها تعیین میکنند که مشتریان و کاربرانشان چه میخواهند و چه نیازی دارند. وب سایت شما باید یک مشکل را حل کند و نقش مهمی در تعیین نیاز کاربر داشته باشد.
۴. معماری اطلاعات
طراحان UX از معماری اطلاعات برای ساختار و برچسبگذاری محتوا استفاده میکنند تا کاربران بتوانند اطلاعات خود را به راحتی پیدا کنند. معماری اطلاعات در وبسایتها، تلفنهای هوشمند، اپلیکیشنها و حتی در برخی مکانهای فیزیکی استفاده میشود. دو عامل مهم در معماری اطلاعات وجود دارد که شامل سهولت استفاده و قابلیت کشف است به همین دلیل ارتباط نزدیکی با طراحی UX دارد.
نقشه متروی شهری یک نمونه عالی از معماری اطلاعات است که به مردم کمک میکند تا متوجه شوند که چگونه از یک مکان به مکان دیگر بروند.
اصول طراحی Ux
Ux زمینه ای است که به طور پیوسته تغییر میکند اما اصول اساسی طراحی Ux یکسان باقی میماند. در طراحی تجربه کاربری، طراحان باید تعیین کنند که از نظر تعادل بصری چه میخواهند. وضوح در طراحی بسیار مهم است. طراحی شما باید بصری باشد و نیازهای کاربر را برآورده کند. در حالی که تجربه کاربری از ترندها و فناوریهای جدید پیروی میکند، چند اصل همواره در آن ثابت باقی میماند. اینها به طراحان کمک میکنند تا از دید روششناسی هماهنگ و متمرکز به مشکلات مختلف نگاه کنند.
پیوستگی در طراحی Ux: شما میخواهید که افراد دقیقا بدانند که در مسیر کاربری خود کجا قرار دارند. آنها نباید هرگز احساس گمراهی کنند. طراحی شما وجود دارد تا در طول مسیر آنها را راهنمایی کند.
انسانی بودن طراحی Ux: هیچ کاربری از تعامل با یک ماشین لذت نمیبرد. اگر شخصیت و قابلیت نام تجاری خود را به آنها نشان دهید، اعتماد کاربر نهایی را به دست میآورید.
قابل یافتن بودن: کاربران علاقهای ندارند که زمان خود را تلف کنند. با طراحی موفق، پیدا کردن و پیمایش کار آنها آسان خواهد شد.
آسانی: ثابت و صریح بودن به کاربران شما کمک زیادی میکند. با ارائه تجربههای آسان و لذت بخش با کاربران خود ارتباط برقرار کنید.
سادگی: بدون توضیحات غیر ضروری بروید سر اصل مطلب چون این روزها، دامنه توجه آدمها بسیار کوتاه و کم شده است.
فرآیند طراحی UX
معمولا در فرایند طراحی Ux چند مرحله وجود دارد که باید در نظر گرفته شود. طراحی Ux در تمام این مراحل یک رویکرد طراحی انسانمحور دارد. این موضوع درمورد توجه به نیازهای افرادی است که برای آنها طراحی میکنید و ارائه طیف گستردهای از راهحلها برای حل مشکلی است که با آن روبه رو هستند. طراحی نمونههای اولیه برای آزمایش کاربران و در نهایت قرار دادن بهترین راهحل برای کاربر باید در فرایند طراحی تجربه کاربری در نظر گرفته شود. اگر از دیدگاه کاربران به موضوع نگاه کنید و با در نظر گرفتن مخاطب طراحی کنید. میتوانید راه حلهایی ایجاد کنید که به دنبال آن هستند. در ادامه هر مرحله از فرایند طراحی را بررسی میکنیم:
۱. مشکلات کاربر خود را درک کنید.
از آنجه که طراحی UX درباره بهبود تجربه کاربر است؛ اولین قدم این است که انتظارات و چالشهای کاربران را بررسی کنید. بعد از این که مشکلات کاربران را متوجه شدید میتوانید آنها را حل کنید. Rosie Allabarton در مقالهای تاکید میکند: شما با گروهی از کاربران سروکار دارید که تجربیات مختلفی با خود به همراه دارند. وظیفه شما این است که بفهمید چرا آنها این طور رفتار میکنند نه این که سعی کنید رفتار آنها را تغییر دهید یا روی آن اثر بگذارید بلکه باید آن را در طراحی خود به کار ببرید. برای جمعآوری اطلاعات و تحقیق درمورد کاربران میتوانید از روشهای زیر استفاده کنید:
-
مصاحبه
برای درک کاربران لازم است اعضای تیم شما رفتار کاربران را در یک سایت بررسی کنند که میتواند سایت شما یا سایت رقیب باشد. تیم شما به این ترتیب میتواند نحوه تعامل افراد با یک وبسایت یا محصول را تماشا کند و در زمان واقعی بازخوردها را جمعآوری نماید. این کار به کشف و بهبود زمینههایی کمک میکند که شما و تیمتان متوجه آن نبودید. برای مثال ممکن است کاربران دکمه CTA یا کال تو اکشن را در صفحه شما نادیده بگیرند، یا شاید میخواهند یک جستجو برای پیمایش در وبسایت داشته باشند. پس میتوانید این بازخورد را در فرآیند طراحی خود بگنجانید. اگر امکان مصاحبه حضوری ندارید میتوانید جلسات تست کاربر را از راه دور برگزار کنید.
-
نظر سنجی آنلاین
مصاحبهها برای دریافت بینش خوب از گروه کوچکی از کاربران مناسب است اما نظرسنجیهای آنلاین یک راه بسیار عالی برای جمعآوری بازخورد از مخاطبان بزرگتر است. نظرسنجیها شامل یکسری سوالات هدفمند است که برای نمونهای از مخاطبان شما ارسال میشود. این سوالات میتوانند شکلهای مختلفی داشته باشند مانند بله/خیر، چند گزینهای، چک باکس، کشویی، رتبهبدندی و … . نظرسنجیهای آنلاین معمولا از طریق فرمها توزیع میشوند و سپس در یک پایگاه داده جمعآوری میشوند تا شما و سایر همکارانتان آنها را بررسی کنید.
۲. پرسونای کاربر را ایجاد کنید.
اکنون که تحقیقات کاربر را انجام دادید میتوانید آن را خلاصه کنید. ایجاد پرسونای کاربر یک راه عالی برای انجام این کار است. این پرسوناها که به عنوان شخصیتهای خریدار نیز شناخته میشوند بر اساس دادهها و تحقیقات، نمایشهای نیمه تخیلی از مشتریان ایدهآل شما هستند. شخصیتهای خریدار به شما کمک میکند تا مشتریان فعلی و بالقوه خود را بهتر درک کنید. بنابراین میتوانید محصولات، خدمات، محتوا و پیامهای خود را متناسب با نیازها، رفتارها و حتی نگرانیهای خاص آنها تنظیم کنید. این پرسونا کمک میکند تا اطمینان حاصل کنید که همه اعضای تیم شما کاربر نهایی را در طی فرایند طراحی میفهمند، به خاطر میآورند و در مرکز طراحی خود قرار میدهند.
۳. نقشههای سفر کاربر را ترسیم کنید.
شما میتوانید کاربران را به انواع مختلف پرسونا دستهبندی کنید اما هر کاربر منحصر به فرد است. به این معنا که کاربران حتی اگر هدف یکسانی داشته باشند، به روشهای مختلفی با سایت شما تعامل خواهند داشت. برای مثال اگر آنها به دنبال درخواست برای شغلی در شرکت شما هستند؛ برخی ممکن است به صفحه اصلی شما بروند، روی استخدامی از نوار پیمایش کیلک کنند و سپس فرصتهای شغلی شما را مرور کنند. اما افراد دیگر ممکن است نام شرکت شما را به همراه شغل خاصی در google جستجو کنند.
هدف شما باید این باشد که اهداف اولیه کاربران خود را شناسایی کنید و اطمینان حاصل کنید که آنها به اهداف خود میرسند. برای مثال یک سایت تجارت الکترونیک باید تمام راههای مختلفی که ممکن است یک مشتری بخواهد خرید خود را تکمیل کند، شناسایی نماید و مطمئن شود که سایت او در هر مرحله به درستی عمل میکند. ارائه عملکردی برای اطمینان از این که مشتری میتواند خرید خود را روی دسکتاپ، تبلت و دستگاه تلفن همراه انجام دهد، تنها چند سناریو است که باید برای آنها برنامهریزی کنید.
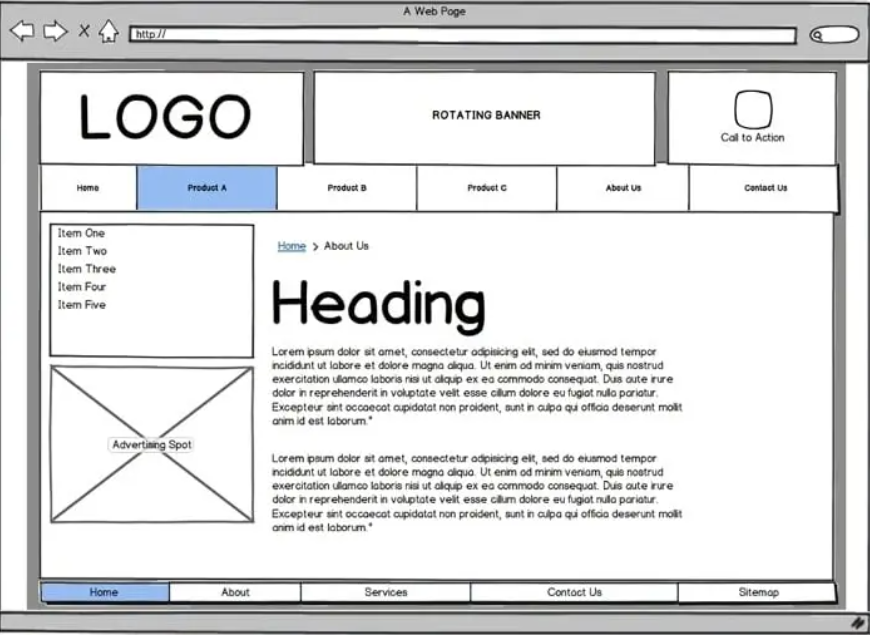
۴. وایرفریم وبسایت را ایجاد کنید.
اکنون که سفر و مسیر کاربری را روی کاغذ ترسیم کردید، زمان آن رسیده که آنها را در محصول واقعی خود با وایرفریمها و نمونههای اولیه وبسایت ترسیم کنید. شما میتوانید یک وایرفریم را به عنوان طرحی از محصول یا وبسایت خود در نظر بگیرید.
هنگام ایجاد یک وایر فریم برای وبسایت یا محصول خود میتوانید نحوه نمایش ویژگیهای اصلی، تخصیص فضا، ارائه تصاویر و محتوا و چگونگی کمک (یا مانع) کاربر را در دستیابی به اهداف خود قبل از معرفی عناصر طراحی مشخص کنید.
قبل از این که در فرآیند طراحی خیلی پیش بروید، ارزیابی عملکرد محصول و رفتار کاربر موردنظر در این مرحله میتواند به شما کمک کند تا مشکلات بالقوه یا ویژگیهای از دست رفته را پیدا کنید که ممکن است بعدا در مسیر تبدیل یا فروش قرار بگیرند. به این ترتیب میتوانید به راحتی تغییراتی ایجاد کنید و با اطمینان به مرحله بعدی فرآیند طراحی بروید.
پیچیدگی وایرفریمها متفاوت است. برخی از آنها با مداد طراحی شدهاند و برخی دیگر با نرمافزارهای رایگان مانند Inkscape و GIMP ایجاد میشوند. در حالی که در برخی دیگر از نرمافزارهای پولی مانند Sketch و Canva استفاده میشود. در ادامه یک نمونه وایرفریم آورده شده است:

۵. طراحی خود را شروع کنید.
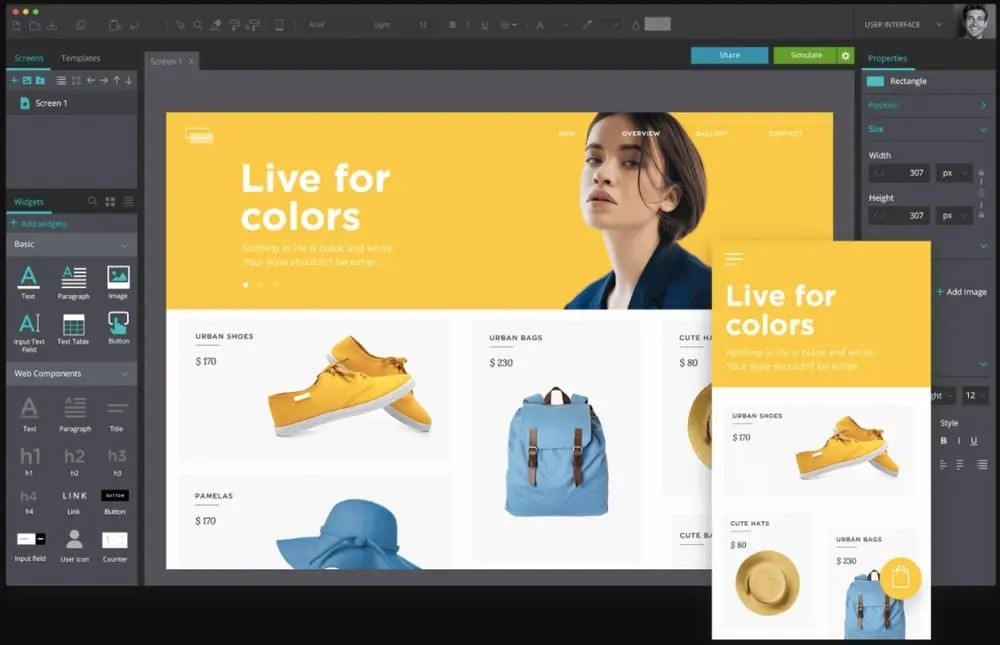
قبل از شروع کدنویسی حتما به یک نمونه اولیه به عنوان پیش نویس نهایی محصول یا وبسایت خود فکر کنید. این نسخه نهایی نیست اما به اندازه کافی به نسخه نهایی نزدیک است که میتوانید محصول را قبل از راهاندازی به طور کامل آزمایش کنید.
برخلاف وایرفریم، نمونه اولیه شامل فونت، تصاویر، نماد و رنگ خواهد بود. با این حال، این مرحله کمتر بر زیبایی شناسی و بیشتر بر جریان کار کاربر متمرکز است. نمونههای اولیه تعاملی بوده و به شما، کاربران و سایر همکاران اجازه میدهد تا نحوه عملکرد محصول را در زندگی واقعی تجربه کنید.
در این مرحله، آزمایشهای کاربری بیشتری انجام دهید برای این که کشف کنید آیا فرایند پرداخت شما به کلیکهای زیادی نیاز دارد یا این که صفحه اصلی شما برای پیمایش دشوار است. احتمالا در این مرحله، ناوبری و سایر عملکردها را آزمایش خواهید کرد. برای ایجاد یک نمونه اولیه باید از یک ابزار اختصاصی مانند Adobe XD، InVision یا Justinmind رایگان استفاده کنید. در اینجا نمونهای از نمونه اولیه آورده شده است:

بعد از طراحی نمونه میتوانید کدنویسی را آغاز کنید، بنابراین شما باید نمونه اولیه خود را به طراحان و توسعهدهندگانی که طرح رابط کاربری را ایجاد میکنند، ارسال کنید.
Uxهای قابل ارائه
محصولات قابل ارائه Ux خروجیهای مختلف فرایند طراحی Ux هستند. در طول فرایند طراحی یا پس از تکمیل پروژه، طراح و تیم باید این محصولات را برای بررسی به یک تیم داخلی یا مشتریان خارجی ارائه دهند.
ارائه UX بخش مهمی از فرایند طراحی است. این موارد قابل ارائه به طراحان UX کمک میکنند تا ایدهها و یافتههای خود را به طور موثر به اشتراک گذاشته و به همکاران خود توضیح دهند که چرا توصیههایی برای تغییرات و بهبودها ارائه میشود. آنها همچنین به طراحان سایت کمک میکنند تا ایدههای خود را خریداری کنند. قبل از ارائه طرح UX موارد زیر را در نظر بگیرید:
۱.تحقیق درمورد کاربر
نیازها، تمایلات و انگیزههای کاربر را میتوان از طریق انواع مختلف تحقیقات درمورد کاربر تشخیص داد. این کار شامل دادههای کمی و کیفی از جلسات تست کاربر و گروههای متمرکز است که میتواند بازخوردهای مربوط به جریانهای ثبتنام، فرآیند ورود و درخواستهای خدمات مشتری را نشان دهد.
هدف این است که تجزیه و تحلیل دقیقی از آنچه در سایت انجام میشود و آن چه میتواند بهبود پیدا کند صورت بگیرد و همه اینها با اطلاعات جمعآوری شده از کاربران پشتیبانی شود. ممکن است محققان بر اساس دادههای واقعی کاربر، پرسونای خریدار را ایجاد کنند که به آنها کمک میکند تا دقیقا تعیین کنند چه کسی از دستگاه، وبسایت یا برنامه آنها استفاده میکند. طراحان Ux از طریق تحقیقات کاربر، کاربر را درک کرده و با او همراه میشوند.
۲. ارزیابی رقبا
ارزیابی نقاط قوت و ضعف رقبای شما راهی برای تقویت استراتژی UX شماست. ایجاد یک گزارش تجزیه و تحلیل رقابتی، یک راه عالی برای انجام این کار است که جزئیات طراحی تعاملی رقبای شما را نشان میدهد و تجزیه و تحلیلی از نقاطی که مشکلات و فرصتهای از دست رفته را میبیند، ارائه میکند که کسبوکار شما میتواند از تمام اینها استفاده کند.
۳. در نظر گرفتن طراحی تعاملی
یک طرح تعاملی تحویلی میتواند به شکل یک نمونه اولیه باشد تا افراد بتوانند نحوه انجام تعاملات با سایت را بررسی کنند و این امر نشان میدهد که افراد چگونه کارهای کلیدی را تکمیل میکنند، اطلاعات دریافت میکنند، از یک محصول استفاده میکنند و چقدر محصول برای استفاده آنها آسان است. نمونه اولیه شما باید تا حد امکان به محصول نهایی شبیه باشد.
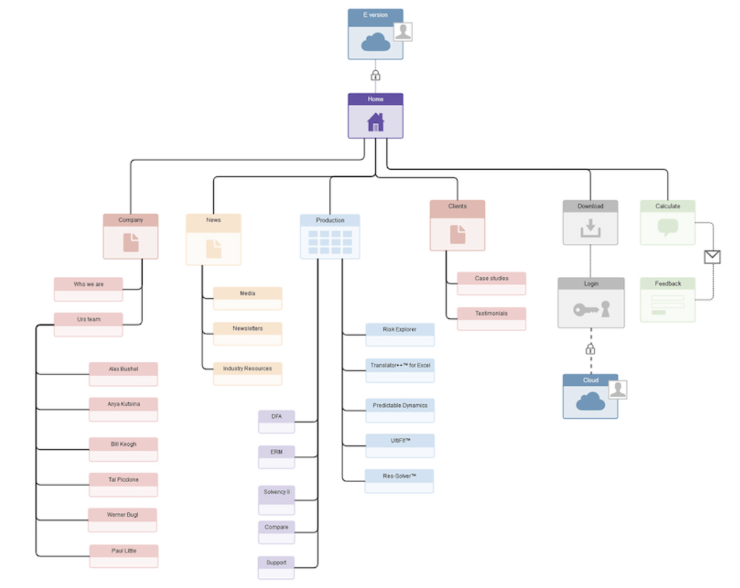
۴. طراحی معماری اطلاعات
معماری اطلاعات، فرایند دریافت اطلاعات و سازماندهی آنها به روشی است که به راحتی قابل درک باشد. برای وبسایتهای بزرگ این امر به طور ویژه مهم است زیرا باید بدانید چه محتوایی وجود دارد و چگونه آن را سازماندهی کنید که برای بازدیدکنندگان منطقی باشد. نتیجه آن ممکن است یک فهرست محتوا، نقشه سایت با پیمایش پیشنهادی یا نمونه جریانهای کاربر باشد که نشان میدهد بازدیدکنندگان چگونه در سایت پیش میروند.

اکنون که دریافتهای متفاوت یک مشتری یا مدیر را از یک طرح تجربه کاربری درک کردید، بیایید مهم ترین آن را که تحقیقات تجربه کاربری است بررسی کنیم.
-
تحقیق درمورد تجربه کاربری
بدون تحقیق تمام تمرکز بر روی نیازها و خواستههای کاربر غیرممکن است. تحقیق تجربه کاربری، بررسی کاربران و آنچه نیاز دارند است که فرایند طراحی ux را تشکیل میدهد. شرکتها و طراحان از این تحقیق استفاده میکنند تا به نتایج خاصی در مورد این که چه چیزی برای کاربران مفید است و چه چیزی باید تغییر کند، برسند. روشهای مختلفی وجود دارد که شرکتها و طراحان با استفاده از آن، تحقیقات تجربه کاربری را انجام میدهند.
-
تست قابلیت استفاده طراحی ux
تست قابلیت استفاده، میزان موفقیت یک محصول را با آزمایش آن بر روی کاربران واقعی ارزیابی میکند. این کار در مورد نحوه استفاده افراد از یک محصول یا سیستم و از نحوه عملکرد آن محصول یا سیستم برای کاربران اطلاعات واقعی و دقیقی میدهد.
ابزارهای تست طراحی ux
ابزارهای تست طراحی قابل استفاده به محققان و طراحان اجازه میدهد که بازخورد دقیقی از کاربران جمعآوری نموده و سپس آن بازخورد را برای ایجاد تغییرات مبتنی بر داده، تجزیه و تحلیل کنند. اگر به دنبال ابزاری هستید که به شما کمک کند استفاده از سایت خود را آزمایش کنید، میتوانید از موارد زیر استفاده کنید:
Crazy Egg: این ابزار به شرکتها امکان میدهد که دقیقا ببینند کاربران هنگام حضور در وبسایت خود روی چه چیزی کلیک میکنند. Crazy Egg همچنین دقیقا ثبت میکند که بازدیدکنندگان سایت از کجا میآیند، موقعیت جغرافیایی کاربران را ثبت نموده و مشخص میکند که آیا آنها از سایت دیگری وارد داده شده اند یا خیر.
Hotjar: این ابزار تجزیه و تحلیل و بازخورد را ترکیب میکند تا یک نمای کلی درمورد راههای بهبود تجربه کاربر ارائه دهد. آنها این کار را با استفاده از نقشههای حرارتی، نرخ بازدیدکنندگان، قیفهای تبدیل و موارد دیگر انجام میدهند.
چگونه تجربه کاربری را بهبود دهیم؟
از طریق تحقیق و آزمایشی که در بالا ذکر شد و بررسی نتیاج آن میتوانید تجربه کاربری را بهبود ببخشید. برخی از رایجترین راهها برای بهبود تجربه کاربری عبارتند از: به کارگیری رویکرد مشاورهای برای بهبود تجربه کاربری، اجرای طراحی وب ریسپانسیو و واکنشگرا، در نظر گرفتن قانون Fitt ، اجتناب از ورود دادههای طاقتفرسا و … .
استفاده از قانون Fitt برای تقویت UX
قانون فیت یک مدل پیشبینی است که مدت زمانی را که طول میکشد یک کاربر ماوس خود را به یک منطقه هدف در وبسایت خود حرکت دهد، تعیین میکند. نسخههای متعددی از قانون فیت وجود دارد اما تمام آنها حول یک ایده کلی میچرخند که زمان مورد نیاز برای حرکت به سمت یک هدف است و به فاصله آن بستگی دارد اما با اندازه آن رابطه معکوس دارد. قانون فیت بیان میکند که هر چه یک شی یا دکمه برای کاربر کوچکتر و دورتر باشد، کلیک کردن بر روی آن برای کاربر سختتر است.
ابزارهای طراحی UX
اگر در حال تحقیق، نمونهسازی، طراحی وایر فریم، استوری بود یا گرافیک هستید، چند ابزار UX در طول فرایند طراحی به شما کمک میکند. ابزارهای زیادی در بازار وجود دارند که برخی رایگان هستند و برخی به هزینه اشتراک نیاز دارند. ممکن است طراحانی که مطمئن نیستند دقیقا به چه ابزاری نیاز دارند در انتخاب بهترین ابزار برای طراحی UX دچار سردرگمی شوند. در ادامه لیستی از ابزارهای مناسب و محبوب را برای طراحی UX آوردهایم:
۱. Adobe Fireworks
Adobe Fireworks CS6 به طراحان وب، راهی برای ایجاد گرافیک برای صفحات وب میدهد بدون این که نیاز باشد به کد نویسی یا جزئیات طراحی وارد شوند. به چند دلیل طراحان UX از Adobe Fireworks استفاده میکنند: این ابزار دقت پیکسلی چشمگیری دارد، توانایی فشردهسازی تصویر (JPEG، GIF و غیره) را دارد، به کاربران اجازه میدهد تا وبسایتهای کاربردی ایجاد کنند و وکتور بسازند. یک گزینه عالی است به خصوص اگر قبلاً با برنامه های دیگر در Creative Cloud آشنا باشید.
۲. Adobe XD
با Adobe XD میتوانید وبسایتها و برنامههای تلفن همراه را طراحی کنید، و همچنین نمونههای اولیه، وایرفریمها و طرحهای وکتور ایجاد کنید. کاربران میتوانند نمونههای اولیه تعاملی را در چندین پلتفرم از جمله Windows، Mac، iOS و Android به اشتراک بگذارند، بنابراین برای همکاری تیمی عالی است.
۳. Axure
Axure RP Pro یکی دیگر از ابزارهای طراحی UX است که عالی و رایگان است. Axure دارای چندین قابلیت از جمله Wireframing، نمونه سازی و مستندسازی است. حتی میتواند به شما در ایجاد مسیرهای کاربر و نقشه سایت کمک کند. Axure برای ایجاد برنامه های وب و دسکتاپ عالی است و به کاربران این امکان را می دهد که به راحتی PDF یا HTML را برای بازبینی ارسال کنند.
۴. Adobe Illustrator و یک جایگزین برای آن
اگر به دنبال یک جایگزین مقرونبهصرفه برای نرمافزار Adobe، مانند Adobe Illustrator هستید (که عمدتاً برای ایجاد گرافیکهای وکتوری استفاده میشود)، Inkscape برای انجام بیشتر کارهایی که Illustrator انجام می دهد، مناسب است که رایگان نیز هست. این نرم افزار متن باز است و می توان از آن برای ایجاد گرافیکهای وکتوری چشمگیر استفاده کرد. تنها مشکلی که ممکن است با آن مواجه شوید تاخیر است، زیرا برخی از کاربران گزارش کردهاند که برنامه کند است.
۵. Sketch
Sketch یک نرم افزار با ویژگی های خاص است ( که پیکسل های عکسی را که با آن کار می کنید تغییر نمی دهد)، کدنویسی، دقت پیکسل، نمونه سازی اولیه، ویرایش وکتور و موارد دیگر از جمله ویژگیهای آن است. با Sketch میتوانید طرحهای خود را بهراحتی دوباره استفاده کرده و بهروزرسانی کنید.
۶. نرم افزار Storyboard
شاید تعجب کنید که چرا در طراحی UX نیاز به استوری بورد دارید. این یک راه عالی برای پیش بینی و بررسی بصری نحوه تعامل کاربر و تجربه یک محصول در یک زمینه گستردهتر است.Storyboarder یک نرمافزار رایگان است که دارای ویژگی های اساسی است که برای طراحان در تمام سطوح ساخته شده است.
یکی دیگر از گزینه های نرم افزار استوری برد Toon Boom Storyboard Pro است. این گزینه ترکیبی از طراحی، انیمیشن، کنترل های دوربین و بسیاری از ویژگی های دیگر است که همگی با هزینه سالانه یا ماهانه همراه هستند.
قبل از اینکه در مورد چگونگی تبدیل شدن به یک طراح UX صحبت کنیم، بیایید تفاوت طراح UX و UI را بررسی کنیم.
طراحی UI یا رابط کاربری چیست؟
UX به سفر کاربر از طریق یک برنامه یا فرآیند اشاره دارد. طراحان UX بر نحوه عملکرد کلی یک محصول یا فناوری تمرکز می کنند. در طراحی UI بر ظاهر و نحوه عملکرد سطوح یک محصول تمرکز میشود. طراحان رابط کاربری با عناصر ملموس و قابل مشاهده فرآیند کار میکنند. درواقع UI روی ظاهر و سطوح یک محصول تمرکز میکند، در حالی که UX بیشتر به نحوه تعامل افراد با یک سایت می پردازد.
چگونه طراح UX شویم؟
اگر عاشق طراحی، تحقیق، کار با افراد دیگر در محیطی مناسب و گوش دادن به تجربیات دیگران هستید، حرفه طراحی UX ممکن است برای شما مناسب باشد. به عنوان یک طراح UX، شما باید بر روی جنبههای مفهومی طراحی تمرکز کنید و تجربیات بهتری برای کاربران ایجاد کنید. در اینجا مراحلی وجود دارد که باید برای تبدیل شدن به یک طراح UX آنها را دنبال کنید.
۱. تحقیق کنید.
این مرحله ممکن است به نظر یک امر ساده به نظر برسد، اما دنبال کردن مسیر شغلی (یا تغییر کلی مسیر خود) یک حرکت بزرگ است. برای اطمینان از اینکه می خواهید یک طراح UX باشید، تحقیقات زیادی انجام دهید. همچنین میتوانید مقالات، پادکستها و کتابهای متفاوتی را بررسی کنید تا بهتر بفهمید که سایر طراحان UX چگونه روزهای کاری خود را میگذرانند.
۲. در دوره طراحی UX شرکت کنید.
دوره های آموزش عالی زیادی در سرتاسر جهان موجود است. همچنین برنامه های UX برای حرفه ای ها وجود دارد که به وسیله آنها میتوانید مهارتهای خود را تکمیل کنید.
۳. برای کارآموزی طراحی UX اقدام کنید.
کارآموزی طراحی UX به چند دلیل ارزشمند است. اول این که، کارآموزی طراحی UX شکاف بین آموزش و تجربه واقعی را پر می کند. دورههای کارآموزی به شما این امکان را می دهد که آنچه را که در کلاس درس (یا آنلاین) آموخته اید به کار ببرید و در عین حال بازخورد مفیدی از همسالان و همکاران خود دریافت کنید.
ثانیاً، دوره های کارآموزی طراحی UX به شما این امکان را می دهد که یک نمونه کار زنده از کارهای طراحی که از طرف یک شرکت واقعی انجام می شود، بسازید. در حالی که کار آزمایشی برای نشان دادن مهارت و فرآیند کاری شما ارزشمند است، شما می توانید در مورد تأثیر و نتایج کاری که در طول دوره کارآموزی خود انجام می دهید گزارش دهید.
در نهایت، کارآموزی طراحی UX شما را با تجربیات ارزشمند افراد دیگر آشنا میکند. اساتید طراحی برای توسعه مهارتهای شما، دریافت انتقادات سازنده و گسترش شبکه شما بسیار مهم هستند.
۴. نمونه کار طراحی UX خود را بسازید.
هنگامی که آماده شروع درخواست برای شغل رویایی UX خود هستید، به یک رزومه و یک نمونه کار مناسب نیاز دارید. از سایتی مانند Dribble یا Behance برای نمایش کارهای خود استفاده کنید یا وب سایت خود را با استفاده از ابزاری مانند SquareSpace ایجاد کنید.
هنگام ساختن سایت نمونه کار، این نکات را در نظر داشته باشید:
-
آن را از نظر بصری جذاب کنید.
از نظر وبیما ارائه UX همه چیز است به این معنا که کار شما باید خودش صحبت کند. انتخاب شما در رنگ، تایپوگرافی و چیدمان همگی در اینجا نقش دارند. بهتر است سایتی که طراحی میکنید یک صفحه درباره ما داشته باشد.
مدیران و استخدامکنندگان میخواهند شما را بشناسند، چگونه در مورد طراحی فکر میکنید، از چه چیزی الهام میگیرید و چه چیزی شما را منحصربهفرد میکند. چرا باید شما را استخدام کنند؟ چه ارزشی می توانید به شرکت و تیم جدید خود اضافه کنید؟
در نوار پیمایش خود، گزینههایی مانند «نمونه کارها»، «درباره»، «تماس» و «رزومه» را قرار دهید تا از هرگونه سردرگمی جلوگیری کنید.
-
فرآیند UX شخصی خود را توضیح دهید.

